The ACEweb Course Editor page allows you to view course information, and edit some of that information.
IMPORTANT: the Vue script for this feature uses eval functions. If you have a Content-Security-Policy set in your web.config in the wwwroot folder, you will need to add the unsafe-eval attribute to the script-src, e.g.
<add name="Content-Security-Policy" value="default-src 'self'; font-src *;img-src * data:; script-src * 'unsafe-inline' 'unsafe-eval'; style-src * 'unsafe-inline';" />
- Update ACEweb to version .065 or newer. Note, the update zip contains a required datavue_code.prg that must be put into the inetpub\aceweb\aceweb folder.
- Download the CourseEditor.zip from our Templates website:
https://www.aceware.com/aw/Templates/CourseEditor.zip
- Unzip the files into the following locations:
- CourseEditor.htm, CourseLookup.htm, and CourseEditor.ini go into Templates folder (e.g. wconnect\ace).
- Vuestyle.css goes into the Stylesheet folder (e.g. wconnect\ace\css).
-
Add this link to the managerweb.htm:
<a href="/wconnect/ace/CourseLookup.htm">Edit Course Information</a>
--OR-- you can download an updated copy of managerweb.htm and place it into the Templates folder (e.g. \wconnect\ace).
-
Log into the Staff Web Access page.
-
Click the Edit Course Information link.
-
Select the course record to edit by clicking the Course Title link.
-
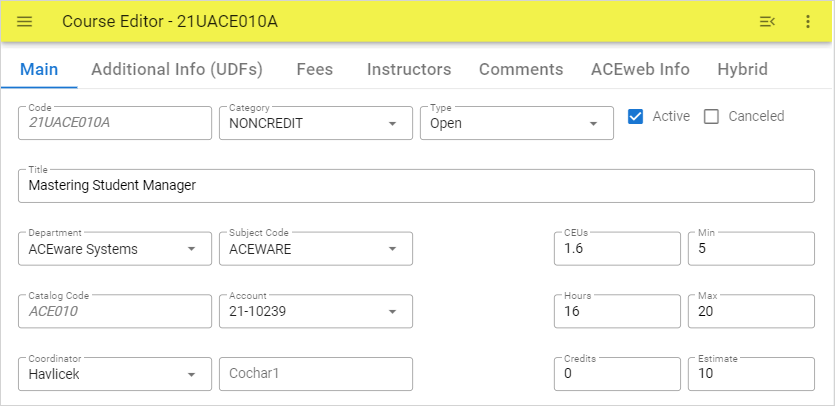
You can now view course information. Note, some fields cannot be edited. These will be greyed out and italicized.