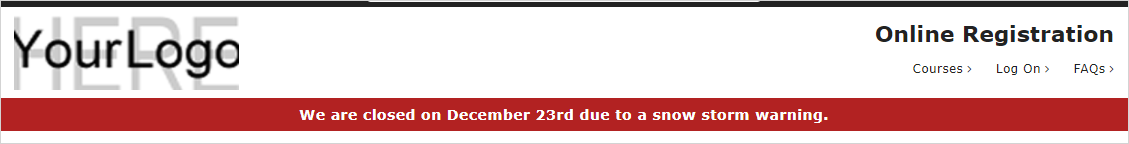
Create ACEweb Bulletin messages that cam be displayed on ACEweb. For example:

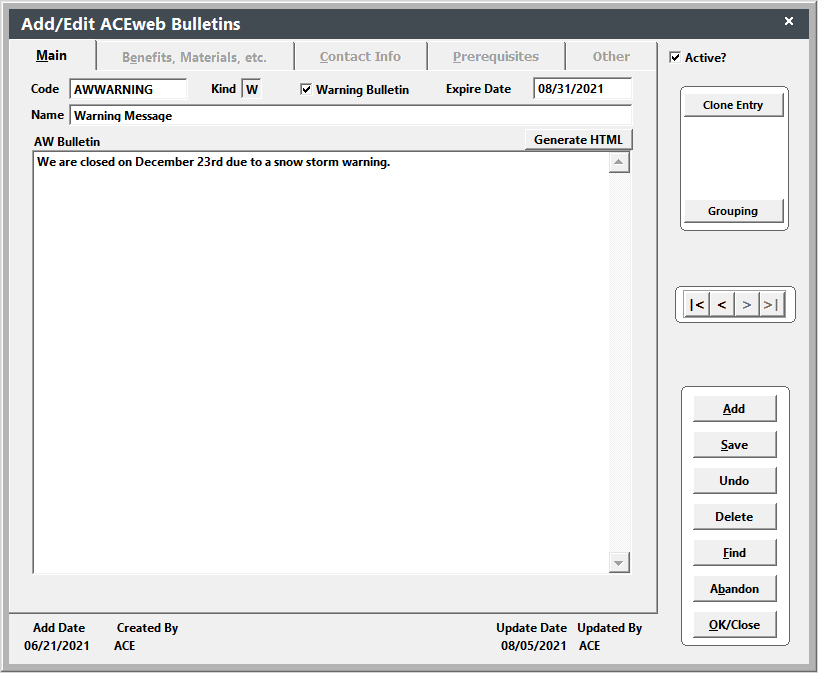
- Select File > New > Catalog Entry > ACEweb Bulletin.
- Enter a code and name for your bulletin.
- If this is a warning message, check the Warning Bulletin box. Warning messages will be displayed first on ACEweb, followed by special messages.
- Enter the date the message should be removed from the ACEweb page in the Expire Date field.
- Enter the message in the AW Bulletin field. If you want to use HTML formatting, click the Generate HTML button.

- Click the Save button to save your new record.
Contact your ACEware technician for help adding the bulletin expressions to ACEweb pages.
IMPORTANT: the Vue script for this feature uses eval functions. If you have a Content-Security-Policy set in your web.config in the wwwroot folder, you will need to add the unsafe-eval attribute to the script-src, e.g.
<add name="Content-Security-Policy" value="default-src 'self'; font-src *;img-src * data:; script-src * 'unsafe-inline' 'unsafe-eval'; style-src * 'unsafe-inline';" />
- Update ACEweb to version .066 or newer. Note, the update zip contains a required datavue_code.prg that must be put into the inetpub\aceweb\aceweb folder.
- Obtain a copy of the BulletinEditor.zip.
- Unzip the files in the BulletinEditor.zip into the following locations:
- The BulletinEditor.htm goes into the Templates folder (e.g. \wconnect\ace).
- The VueStyle.css goes into the Stylesheets folder (e.g. \wconnect\ace\css).
-
Add this link to the managerweb.htm:
<a href="/wconnect/ace/BulletinEditor.htm">Edit Bulletins</a>
--OR-- you can download an updated copy of managerweb.htm and place it into the Templates folder (e.g. \wconnect\ace).
-
Log into the Staff Web Access page.
-
Click the Edit Bulletins link.
-
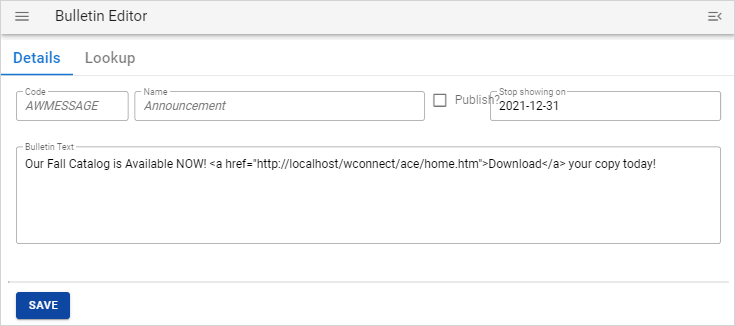
Select the bulletin to edit by clicking the Catalog Code link.
-
You can now edit the Bulletin.

Note, you cannot create ACEweb Bulletins via ACEweb. You can only edit them.
